この記事ではCSSが反映されないときの解決法を、WEBサイト制作のスクールでコーディング講師をしているコーサク(@bouru_02)が解説していきます。

CSSが反映されないのだけど、こんなときはどうやって解決すればいいの?

CSSが反映されないときの解決方法は効率的な手順があります!
どんな手順で考えればいいのかを詳しく解説していきますね!
サイト制作を教えていてよく来る質問ナンバーワンが「CSSが反映されない」というものです。
特に初心者のかたは、CSSが反映されないときに何を調べれば解決できるのかもわからず、いろいろと調べまくって泥沼にはまってしまう人が多いように感じます。
泥沼にはまらず素早く問題を解決したいのであれば、いきなり調べるのではなく、まずは原因の特定をするのが大事です!
ということで今回はCSSが反映されないときの原因の特定から解決までの具体的な手順を紹介します!
CSSが反映されないときは「1つずつ可能性を消していって原因を特定しよう」
CSSが反映されないとき、慣れている人はまずCSSを表示させるための根本の仕組み部分から間違えがないか確認して、それが問題なければ次の部分に進み、問題があればそこを直す、という流れで進めていきます。
例えば、「CSSの書き方が間違えているのか?」ということをいきなり考えることはしません。
まずは、「CSSファイルは読み込めているのか?」というところから確認します。
CSSファイルが読み込めていなければCSSを正しく書いていても反映されないので、書き方があっているのかをそもそも確認することができないからです。
また、闇雲に調べるよりも先に原因を突き止めたほうが何を調べるべきかの目星がつき、素早く解決ができるというメリットもあります。
では早速、CSSが反映されない場合の原因を突き止めるための確認方法を紹介いたします。
他にも可能性はありますが、CSSが効かない場合は主に以下の5つの点を順番に確認していきます。
- キャッシュが残っていないか?
- CSSファイルの読み込みは失敗していないか?(例:読み込みのパスが間違えている)
- 要素の指定が間違えていないか?(例:セレクタの指定が間違えている)
- CSSが打ち消されていないか?(例:別の記述で上書きされている)
- 不適切なCSSの書き方をしていないか?(例:インライン要素にheightを指定している)
これらを1から順番に確認、検証し、消去法で原因を特定し、その原因の解決方法を調べ修正する、というのがCSSが反映されないときの効率的な解決法です。
問題の原因を特定する具体的な手順ついては以下の記事で詳しく書いているので合わせて読んでいただければと思います。
それでは各確認ポイントについて順番に紹介していきます。
ポイント①:キャッシュが残っていないか?
ブラウザの機能である「キャッシュ」によってCSSやHTMLの記述になにもミスがなくてもブラウザに反映されない場合があります。
キャッシュを簡単に説明すると、ページの表示速度を早くするためにブラウザがページのデータ(HTMLやCSS)を一時的に保存する仕組みです。
この仕組みによって、過去のCSSが残ったままになり、更新したCSSが反映されないことがあります。
キャッシュを破棄して最新のデータを表示するためにスーパーリロードという方法があるので、まず最初はこれを試してみましょう。
- Windows:ShiftキーとF5キーを同時押し
- Mac :commandキーとshiftキーとRキーを同時押し
これで表示されなければ次に進みます。
ポイント②:CSSファイルの読み込みは失敗していないか?
スーパーリロードでも反映されなかった場合、次に確認すべきなのがCSSファイルは正常に読み込まれているのかということです。
CSSが読み込まれているのかを確認するのは簡単です。
例えばあるページのCSSが一部反映されない場合は、そのページ内で他のCSSが反映されているかを確認してみましょう。
反映されていないCSSと同じファイルに書いた他のCSSが一つでも反映されていれば、CSSファイルは正常に読み込めているといえますね。
その場合は原因は他にあるということがわかります。
逆に、他のCSSも反映されていなければ読み込みに失敗しているということです。
CSSの読み込み関連の記述に不備がありそうだと目星がつくので、以下のような点を調査してみましょう。
- CSSファイル名とlinkタグに記述したファイル名が違うものになっている
- linkタグで読み込む際のCSSファイルのパスが間違えている
- スペースやクォーテーションなど、どこかに全角が混ざっている
ポイント③:要素の指定が間違えていないか?
CSSファイルが正常に読み込めている場合、次はCSSを反映させたい要素の指定がうまくいっているかを確認しましょう。
CSSの要素の指定がうまくいっていないときは、セレクタの指定に不備があったり、Sassを使っている場合はコンパイルが失敗しているなどの可能性があります。
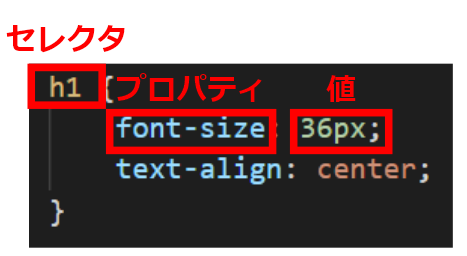
この記事ではセレクタ、プロパティ、値といった用語を使用します。
それぞれ何を指しているかは以下の図の通りです。

例えば、
<p class="red">段落文章文章文章文章文章文章文章文章文章文章文章文章</p>の文字色を赤にしたいのに、
h2.red{
color: red;
}と書いてしまっているなどがセレクタの指定が間違えているパターンです。
正しいセレクタはh2.redではなくp.redですね。
また、Sassを使っている場合はセレクタ間違えとは別にコンパイルエラーが起きてCSSが更新されていないという可能性もあります。
Sassファイルに間違え(例えばかっこの閉じ忘れなど)があるとコンパイルエラーが出てCSSが更新されないので新たに書いたCSSが反映されてないように見えます。
Sassを使っている場合は、コンパイルエラーが起きていないかも合わせて確認しましょう。
要素の指定がうまくいっているかの確認方法
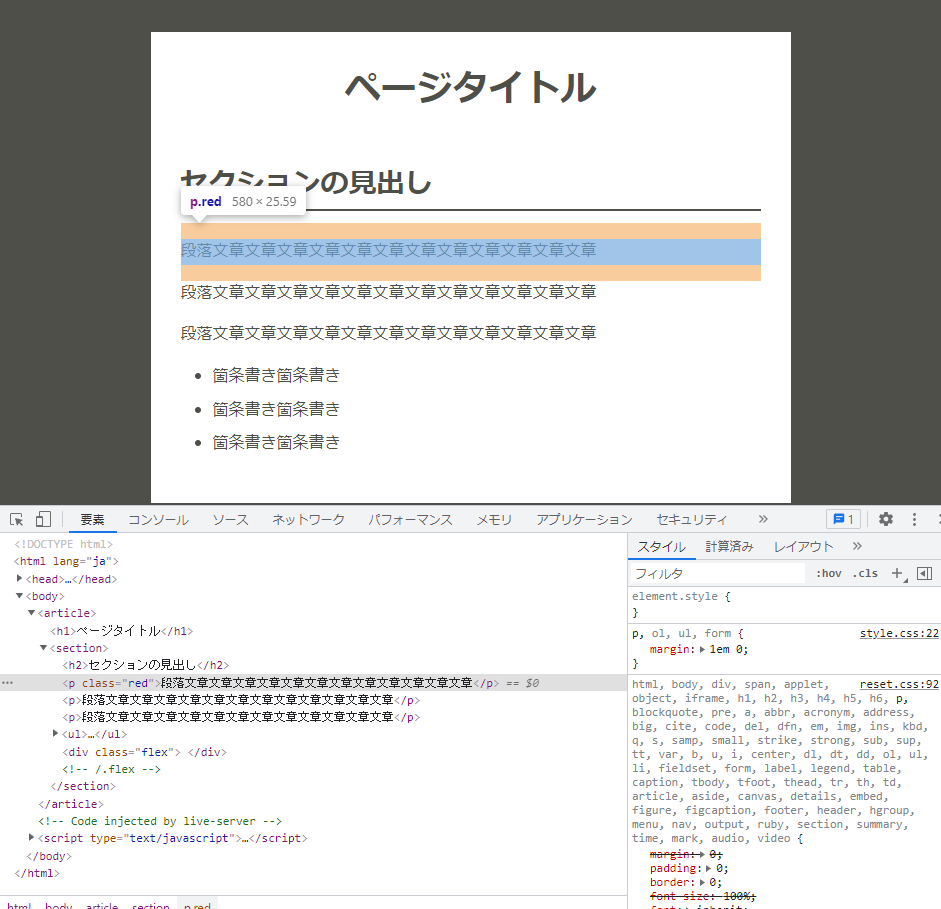
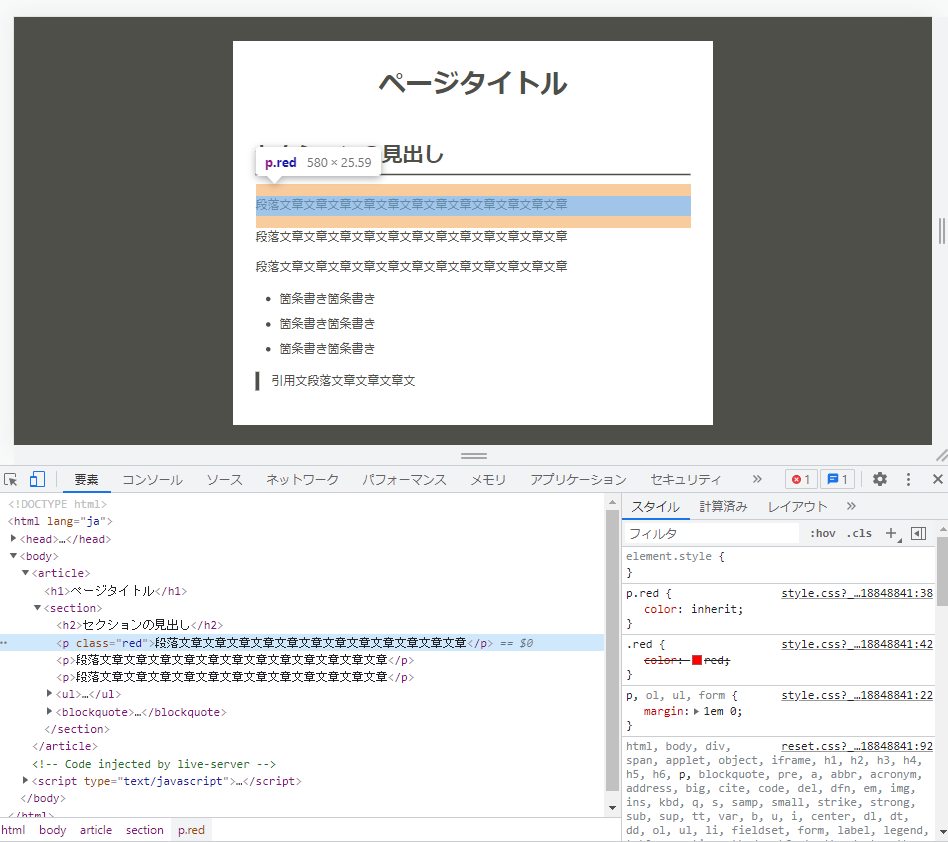
まず、検証ツールでCSSを反映させたい行を選択して「スタイル」タブ(画像右)を見てみましょう。

CSSを書いたはずなのに「スタイル」タブになにも出ていない場合(上記画像の状態)は、セレクタの指定が間違えている可能性が高いです。
以下のような間違えがないかを見直してみましょう。
- クラス名が間違えている(例:HTMLとCSSでクラス名が違う)
- セレクタの指定が不適切(例:.hoge.fugaが正しいのに.hoge .fuga になっている)
- スペースやクォーテーションなど、どこかに全角が混ざっていることでエラーが起きている
- 「{}」の閉じタグ忘れや「;」の書き忘れなどでエラーが起きている
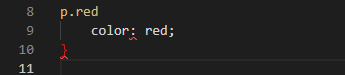
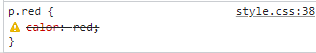
CSSファイルでエラーが起きている場合は、エディタによっては以下の波線のように警告がでるのでそこも合わせて確認してみましょう。

ポイント④:CSSが打ち消されていないか?
検証ツールのスタイルタブにCSSの記述は見つかったけれど反映されていない場合、CSSが打ち消されているかどうかを確認しましょう。
「CSSが打ち消されている」というのは、CSSの記述は反映されているけれど何らかの理由で無効化されている状態です。
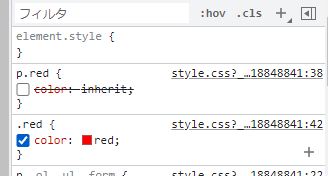
検証ツールでスタイルタブをみたときに以下のように横線が入っている場合、CSSが打ち消されています。

CSSが打ち消される原因には以下の2パターンがあります。
- プロパティか値の記述にミスがある
- 他に記述されたCSSのスタイルに優先順位が負けている
1に該当するのは上記のつづりミスです。
2の「CSSの優先順位が負けている」について詳しく説明していきます。
同じ要素に対して同じCSSプロパティを指定した場合、CSSの仕様で決められている計算方法で優先順位が計算され、優先順位が高いほうが適用されるというルールがあります。
具体的な状況をみていきましょう。

上記の画像のコードでは、
.red{
color: red;
}の記述が、
p.red{
color: inherit;
}よりも優先順位が低いため、color: red;が打ち消されています。

優先順位のルールについては詳しく説明すると1記事書けてしまうのでここでは割愛します…!
ひとことでいうなら、より詳しく書いたほうが適用されると考えてください。
詳しくは「CSS 優先順位」などで検索していただければと思います。
このように、検証ツールでCSSが打ち消されている場合は同じ要素に同じプロパティが複数指定されていないかを確認してみましょう。
そして、もし見つかったら、適用されているほうを無効化してみましょう。
検証ツール上でチェックを外すことで無効化ができます。

これで思ったようにCSSが反映されるのであれば、優先順位が低いことが原因なのでセレクタの指定方法を変更しましょう。
ポイント⑤:不適切なCSSの書き方をしていないか?
検証ツールをみてもCSSが打ち消されていないのに反映されていないときは、CSSの使い方が間違っている可能性があります。
CSSの使い方が間違っている状態をさらに細かく分けると、
- CSSのプロパティや値が不適切
- CSSのプロパティや値は適切だが指定する要素が間違えている
という2パターンがあります。
CSSのプロパティや値が不適切なパターン
例えば以下のコードで.centerのテキストを中央寄せしたい場合、使うプロパティはtext-align: center;が適しています。
<p class="center">段落文章文章文章文章文章文章文章文章文章文章文章文章</p>これを間違えてjustify-content: center;だったり、text-align: right;などと書いてしまうのが、CSSを指定する要素はあっているけど指定するプロパティが間違えているパターンです。
justify-content: center;はFlexboxのアイテムを中央寄せするプロパティですね!
.center{
justify-content: center; //text-align: center;が正しい
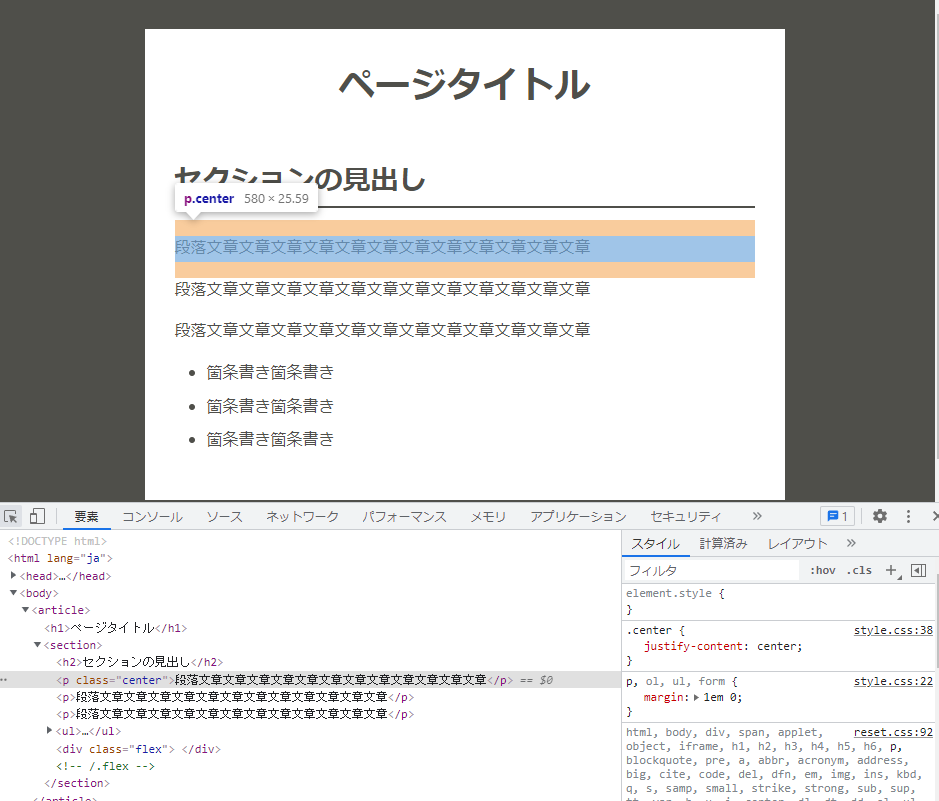
}この例を検証ツールでみると、以下のようになっています。

スタイルタブのjustify-content: center;は打ち消されていませんが、中央寄せはうまくいっていません。
CSSプロパティはあっているが指定する要素が間違えているパターン
こちらも先ほどと同様に、.centerのテキストを中央寄せしたい場合を例として説明します。
ただし今回は、CSSの内容は正しくなっています。
.center{
text-align: center;
}しかし、HTMLが以下のような構造になっているとします。
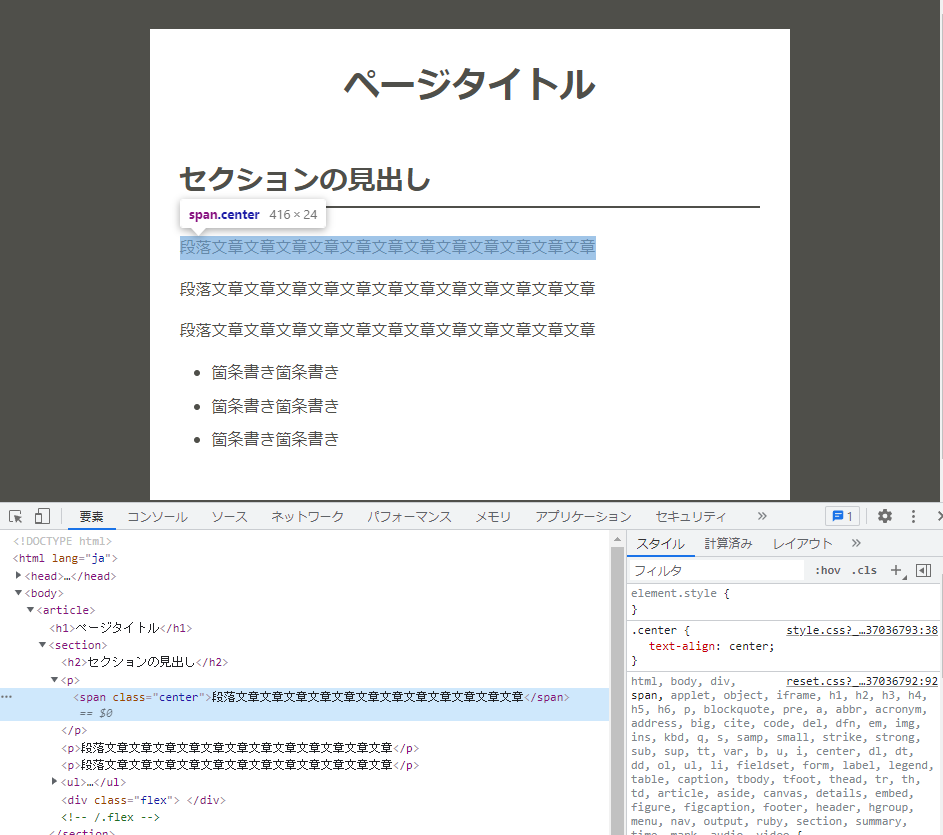
<p><span class="center">段落文章文章文章文章文章文章文章文章文章文章文章文章</span></p>
これをブラウザで見てみると、やはりCSSは適用されているのにうまく中央寄せができていません。

この例でCSSがうまく反映されていないのは、ブロック要素内のテキストを中央寄せするtext-align: center;を、インライン要素であるspanタグに書いてしまっているからです。
これが、使おうとしているCSSは合っているけれど適用させる要素が間違えているパターンです。
…
ということで、CSSは打ち消されていないのにうまく反映されないときはCSSのプロパティが不適切という可能性があります。
そしてその原因には以下の2パターンが考えられます。
- CSSのプロパティや値が不適切
- CSSのプロパティや値は適切だが指定する要素が間違えている
こういった場合は反映されないCSSプロパティについて改めて調べてみましょう。知らない仕様や勘違いしていた使い方があって、そのCSSが不適切だったということがわかるかもしれません。
- ブロック要素の中央寄せにt
ext-align: center;を使おうとしている - 疑似要素に疑似クラスを使おうとしている(::before:hover)
最後に:原因を切り分けて特定するという考え方はCSS以外でも大事
ここまで紹介した順序で調べていけば、CSSが効かない原因は9割近くは特定できると思います。
原因を特定したら、あとは具体的にその原因の解決方法を調べることで反映されるようになるでしょう。
もう一度最後にCSSが効かない場合の原因6種を紹介します。
- キャッシュが残っている
- CSSファイルの読み込みが失敗している(例:読み込みのパスが間違えている)
- 要素の指定がうまくいっていない(例:セレクタの指定が間違えている)
- CSSが打ち消されている(例:別の記述で上書きされている)
- 不適切なCSSの書き方をしている(例:インライン要素にheightを指定している)
このように原因を切り分けて特定していく手順は、CSSだけでなくjsや他の言語などで問題が起きた際にも応用が効きます。
jsでエラーが起きた際にどこの行のどのメソッドがうまくいっていないのか、WordPressでオブジェクトがうまく取得できないときにどこが間違えているのか、などなど…。
問題が起こった時に大事なのは、どこから間違っていてどこまで間違っていないのかを明確にすることです。
これができると調査すべき範囲がとても少なくなり、解決までの時間がとても早くなります。
CSSがうまく効かないときにはこの考え方をぜひ意識してみてください!





コメント